很多小夥伴都不知道我的世界史蒂夫怎麼畫,下面我給大家詳細講解一下
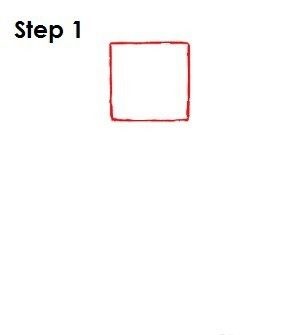
1.開始在頁面頂部附近繪製一個小方格。史蒂夫是一個非常幾何的人物,所以如果你想要正方形的話,你可以使用一把尺子。這個廣場將成為史蒂夫腦袋的嚮導。

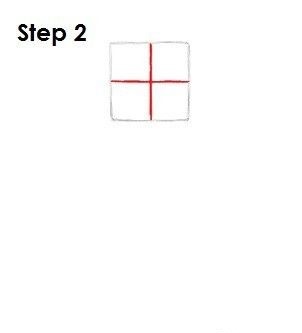
2.在廣場內,畫兩條相交的線,一條垂直,一條水平線。這些線應該將方塊分成相等的小方塊。這些建築線將幫助您稍後放置Steve的面部特徵。

3.在廣場內,畫兩條相交的線,一條垂直,一條水平線。這些線應該將方塊分成相等的小方塊。這些建築線將幫助您稍後放置Steve的面部特徵。

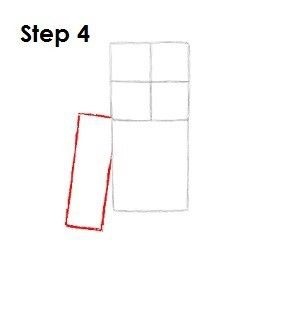
4.在身體的左側,畫一條長長的細長矩形作為左臂的嚮導。矩形的底部應該延伸到身體的底部以下。矩形的寬度應該與Steve頭部內的小方塊大致相等。

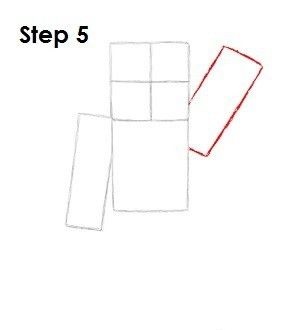
5.在身體右側畫另一個長方形作為右臂的指導。這個長方形的長度和左邊的長度應該相似,但它應該朝上並靠近Steve的頭部。

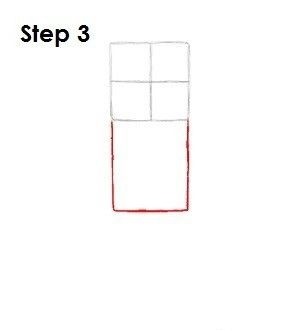
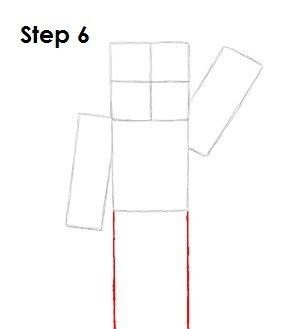
6.在身體下方,畫另一個長方形作為Steve腿部和腳部的指導。這個矩形的寬度應該與頭部和身體相同。但是,長度應該幾乎與頭部和身體結合在一起。如果你想讓你的線條完美直線,不要忘記使用標尺。

7.這是最初的草圖!您從視頻遊戲「我的世界」中獲得了Steve的基本形狀。現在進入並收緊你的繪圖。從這一點開始,用鉛筆更加努力,以獲得更深的線條和更清晰的草圖。

8.在頭部內部,直接在水平施工線下和垂直施工線的任一側畫出史蒂夫的眼睛。眼睛是小三角形,中間有一條線用於創建瞳孔。請記住,「我的世界」由微小的方形像素組成,所以史蒂夫的眼睛基本上都是兩個方形像素。在眼睛之間畫出兩個更正方形的像素,這會給你一個關於眼睛在頭部位置的好主意。

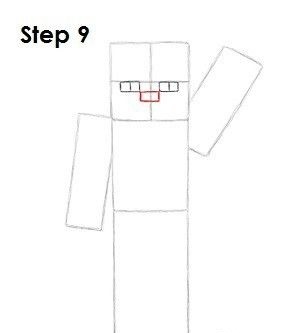
9.將史蒂夫的鼻子畫成眼睛下方的小矩形。鼻子的長度應該等於眼睛的長度。如果你把所有東西都分成小方塊,應該更容易找出史蒂夫面部特徵的位置。

10.在鼻子下面,為史蒂夫的嘴巴畫一個更長的矩形。嘴的長度等於鼻子的長度,再加上任何一邊的額外像素大小的正方形。

11.在史蒂夫頭頂畫一條頭發。該線應放置在眼睛和主要正方形的頂部邊緣之間。

12.將最初的方塊變暗以創建Steve頭部的形狀。

13.通過右側矩形中間畫一條線來創建手臂的分割。在矩形的頂部,繪製一個類似於Steve手臂頂部飛機的鑽石的形狀。

14.使矩形的外邊變暗以創建史蒂夫手臂的外側。在襯衫袖子底部附近劃一條線。

15.使用史蒂夫頭下的矩形作為指導繪製軀干。變暗形狀的邊緣,但在右下角添加一條曲折線。在史蒂夫的頭下,為襯衫領子畫一個小形狀。

16.加深左側矩形的輪廓以創建史蒂夫的手臂。在襯衫袖子的頂部附近繪製另一條線。

17.加深下矩形的輪廓以創建史蒂夫的腿。在底部附近繪製一條線,以在腿和腳之間創建分隔線。

18.就是這樣!您現在可以從視頻遊戲「我的世界」中看到史蒂夫的精彩剪影。您可以在此快速繪圖處停留粗略粗略的外觀,或繼續執行下面的步驟以獲得更完美的外觀。

19.為了獲得更完整的墨跡,請用筆或標記小心繪製最終的草圖線。如果您想要完美的直線,請記住使用標尺或任何直線邊緣。等待墨水變干,然後用橡皮擦去掉每個鉛筆標記。您現在已經完成了一張史蒂夫的著墨圖畫!你可以在這里停下來,或者到最後一步完成你的Steve繪圖。

20.對於完整的史蒂夫圖畫,你必須為它著色。你可以使用標記,彩色鉛筆,甚至蠟筆!Steve的皮膚是桃子,但如果你沒有桃子,即興創作並使用黃橙色或淺棕色。史蒂夫的頭發,鼻子和嘴巴都是棕色的。他的眼睛和褲子是藍色的,他的襯衫是淺藍色的。他的鞋子是灰色的。而已!您現在可以從視頻遊戲「我的世界」中完成Steve的完整繪圖。