各位好!這裡是零創遊戲,我是製作人嵇零。
今天想聊一聊遊戲中的動畫。
記得,我們在製作《葬花》的時候,一直有一個遺憾。
《葬花》是我們的首作,成本較低,整個遊戲沒有投入任何成本進行動畫技術的嘗試,遊戲的動態感都是依託於轉場。
特別是遊戲中雙花的兩次「跳舞」。
 《葬花》夜雙花舞蹈
《葬花》夜雙花舞蹈
 《葬花》晝雙花舞蹈
《葬花》晝雙花舞蹈我們當時沒有對這兩張CG做動畫,只是用轉場的縮放來呈現效果。
然而,舞蹈畢竟是極具動態的「情景」,僅靠靜態的CG表現會顯得非常PPT。
我看到不少主播播葬花到這一段時,都會有很多彈幕說這段該有個動畫,這段可見製作組經費很少之類的留言。
甚至有一個懂動畫技術的玩家專門花時間拆分和做動畫,製作了晝雙花跳舞的動態壁紙,在群里分享後有很多下載。
當時,我就覺得下一作一定要做動畫。
《二分之一》在動態化上投入了很大的成本。
這個遊戲中的動態化工作可以粗淺地分為三類:UI動態化、立繪/CG動畫、戰鬥動畫。
UI動態化比較簡單,甚至不能稱之為嚴格意義上的「動畫」
主要是對一些靜態的UI進行動態化的優化。
比如說玩家每次通關戰棋關卡後,會彈出一個結算界面。
單純的靜態界面看起來比較死板,我們一般會給這些界面做一些動態效果,這些經常工作不需要由動畫師來做,可以由程序來實現。
 二分之一結算界面
二分之一結算界面然而,有些UI是程序無法實現動態化的效果的,例如一些由美術繪製的UI或精美材質的UI,這時候我們也會找動畫師來協助製作一些UI動畫。
其次,《二分之一》中還為一些立繪和CG做了動態化效果。
遊戲中很多界面的立繪都做成了動態版的,這些角色的服裝和頭發都會隨風飄舞,眼睛也會眨眼,看起來非常生動。
主界面的KV圖等一些界面也做了動態化處理,整個畫面看起來都是動起來的,搭配音樂能給人很好的體驗。
 愛啟示之境CG
愛啟示之境CG當然,我們費力最多的動畫工作,同時也是整個製作過程中踩過的數一數二的大坑——還是戰鬥動畫。
接下來會詳細講一講這塊的製作過程。
我們在戰鬥動畫上經歷過兩次小的迭代和一次大的迭代。
我個人是二次元商業手游的玩家,不僅有很多個全圖鑒賬號,也是大量二次元新游的「雲玩家」。
近幾年,二次元遊戲層出不窮,很多玩家都產生了審美疲勞,特別是厭倦了一些手游戰鬥畫面中的「大頭娃娃」。
所以,一開始在策劃戰鬥畫面時,我想的是盡量避免畫一些大頭娃娃在地圖上,最初的想法也是製作和立繪一樣頭身比的角色放在地圖上。
然而,後來我們發現,與立繪同樣高度的角色在整個地圖上會顯得太瘦,像是一個個的瘦竹竿,其實整體的畫面效果並不好。
特別是如果我們這個遊戲打算做手機端的話,這種「瘦高」的角色會導致點擊選擇很不方便,很容易「誤觸」。
於是,我接下來想了一個創新。
我想仿製FATE/ZERO這個動畫片尾曲的那個擺放著從者的棋盤,去製作戰鬥棋子。
這樣的話,每個棋盤上的人物還是接近等身的,並且有很厚的底座,方便去點擊,同時也暗合了「國際象棋」,符合二分之一黑與白的主題。
 F/Z ED
F/Z ED起初,這感覺是不錯的創意。
然而,僅開了一次會,我們就推翻了這個想法:
會議中,有組員提到這種「棋子小人」來演繹騎士弓手等中世紀角色或許還可以,演繹持槍的一些角色或許很怪異。
也有人提到這種小人難以做出好看的動畫和特效,因為這些小人都是下半身不會動的底座,他們無法做出跳躍或快跑的動作——甚至會對策劃的技能設計產生影響,會讓本來難做的技能設計變得更加難做。
我們很快地放棄了這個想法,並且認定除非是擁有很好的3D建模技術,否則很難將等身小人做得精緻,而且哪怕將等身角色做得精緻,瘦高的角色在適配移動端上依然是一個問題。
因此,我們之只得嘗試一版本來不想去做的「Q版小人」。
 初版Q版小人
初版Q版小人製作初版的戰鬥Q版小人時,美術組長frozen_X 先提議小人定為三頭身,模仿萬象物語的風格。
於是,我們做了12個主要角色的全部小人,並且給他們製作了一系列的動畫。
這些美術素材都是拆分各部件後交給動畫師的,動畫師會用Spine動畫軟體進行製作。
一個角色會有十個左右的動作,登場、待機1、待機2、技能1、技能2、技能3、受擊、跑步、退場。
因為我們是選用的是45度戰棋地圖,很多動作更是有兩個方向要做。
我們一共投入了12*10以上的動畫成本,將12個主要角色全部做完,並且製作了一些特效。
然而,因為我們之前沒有製作動畫的經驗,且我作為製作人不夠有決斷,越做到後面我越看這種動畫小人有些奇怪。
三頭身的Q版小人放在不能轉向的棋盤上,僅是一兩個還好,堆積多了後在氛圍上有一種幼稚而笨重的感覺。
而模仿萬象物語的上色風格,在我們的地圖里表現卻並不優秀,也與我們的UI產生了一些割裂感,對比為我們的立繪和UI,有一種未完成的粗製劣造的感覺。
於是,我在已經投入接近3個月的時間成本和一些外包成本後,還是做出了一個決定——推翻重來。
我們重置了四頭身左右的新版Q版小人。
這次,我們運用了與立繪近似的上色風格,加重了線條感和描邊,並在一次次實驗中決定了角色的大小以及高度。
 調整Q版小人
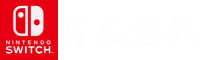
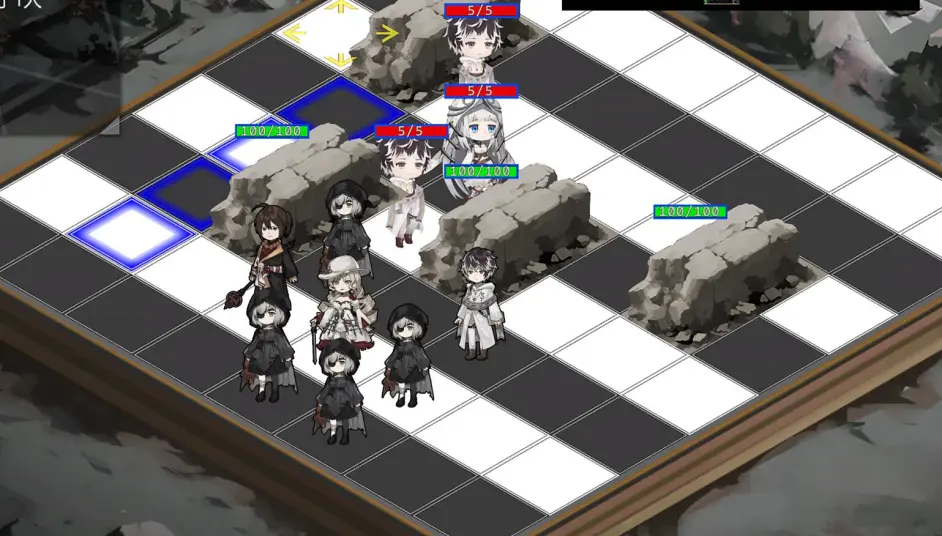
調整Q版小人最終,Q版小人的呈現效果大概是這樣的:
 最終版Q版小人
最終版Q版小人雖然依然有一些可以改進的地方,但是我個人覺得比以前的Q版小人要更加合適而立體了,所以一直沿用了這一版。
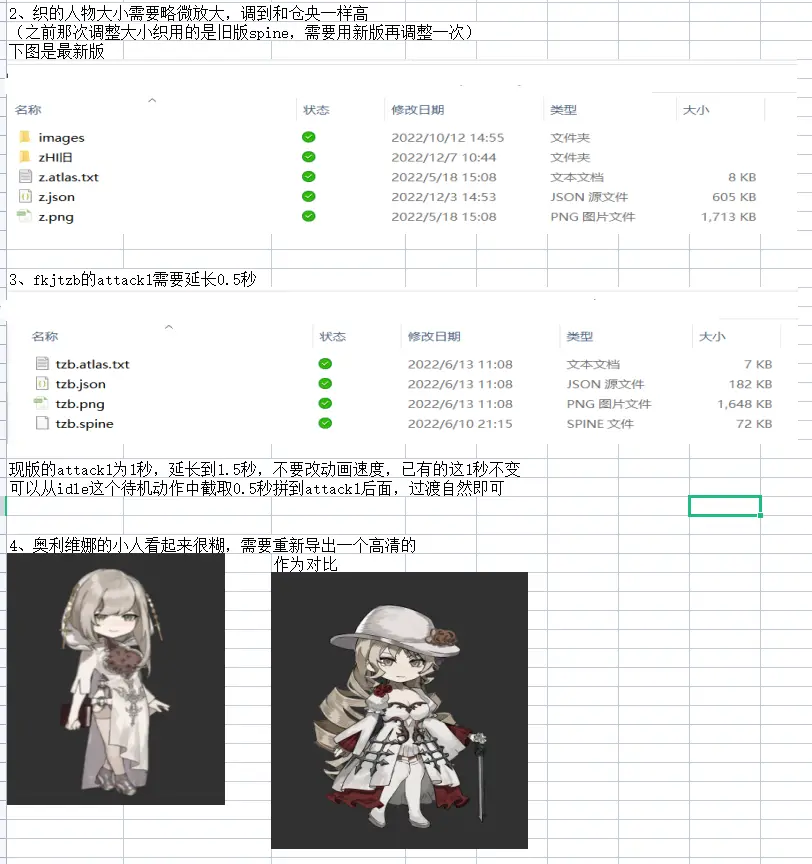
然而,哪怕完成了這一版Q版戰鬥小人的風格確定,在製作動畫的過程中我們依然會時不時遇到問題。
比如說有時動畫師將技能的朝向做反了,有時會覺得動作幅度弱需要增強;有時會覺得某個動作需要延長零點幾秒的時間,有時則是貼圖或資源載入有錯誤......總之,我們在動畫上踩了很多坑,也進行了一次次的迭代優化。
 一次次的迭代優化要求
一次次的迭代優化要求今天的製作雜談動畫分享大概就講到這裡。
如果大家想要交流可以在評論區留言。
下一篇......大概會講講特效?